프로젝트 관련 글
[Android] 자동 로그인 with DataStore(Kotlin)
이전글에선 영상 편집 UI를 구현했다면 이번 글은 타임라인에 대한 이벤트 처리에 대해 포스팅입니다.
해당 화면은 삼성 갤러리 동영상 편집화면이고, 기능은 다음과 같습니다.
화면 요구사항
1️⃣타임 라인 조절 시 동영상의 시점이 변한다.
2️⃣왼쪽과 오른쪽 클립 이동시 해당 시점으로 동영상 시점이 변한다.
3️⃣동영상의 재생 범위는 왼쪽 클립과 오른쪽 클립 사이이다.
4️⃣타임 라인 클릭 시 영상의 시간대가 나와야 한다.
5️⃣재생버튼과 현재 동영상 시간/동영상 길이를 표시해야 한다.
해당 기능을 구현하기 위해선 앞서 구현했던 동영상 클립(Range Slider), 타임라인(Slider)와 ExoPlayer 사이의 연관관계를 통해 재생을 관리해야 합니다.
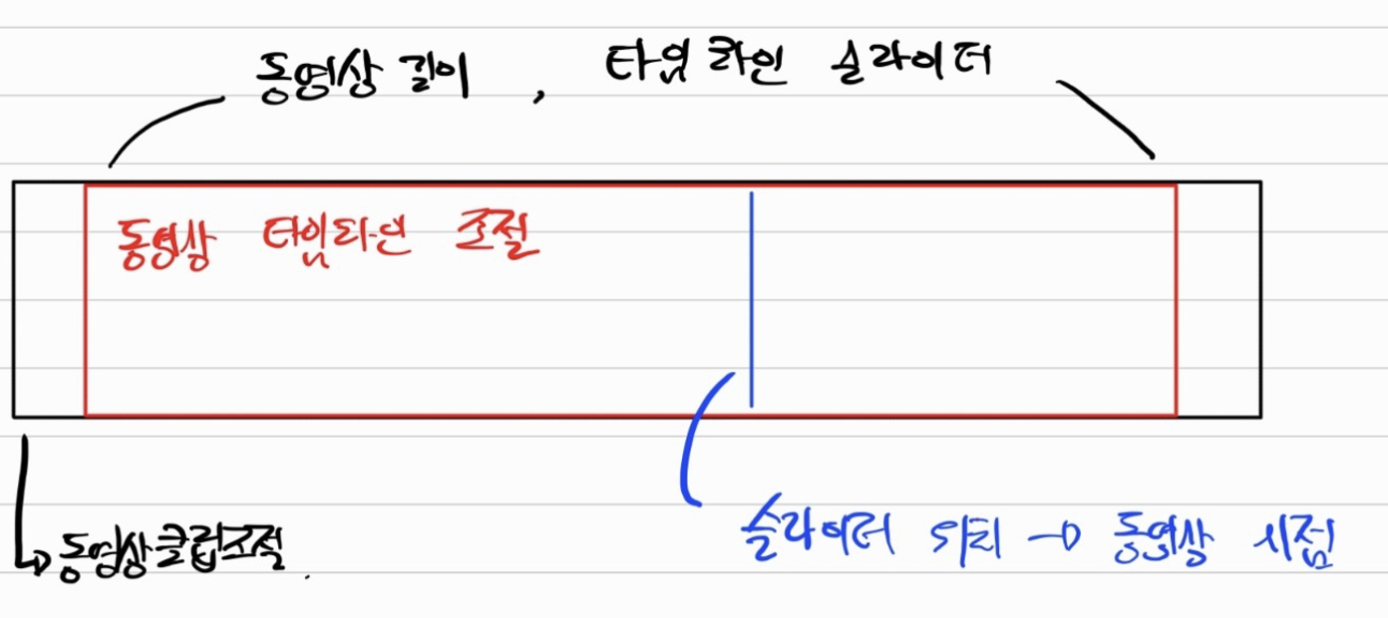
연관관계에 대한 도식화는 아래와 같습니다.

따라서 저번에 구현했던 onChangedListener를 활용해 슬라이더의 value에 따른 동영상 시점을 계산해야 합니다.
동영상 시점 계산하기
sliderVideoTime.addOnChangeListener { slider, value, fromUser ->
val videoLength = player?.duration ?: 0
val newPosition = (videoLength * value / 100).toLong()
// 아래 코드 생략
- videoLength는 동영상의 전체 길이를 나타냅니다.
exoPlayer에 MediaItem으로 동영상을 등록했기 때문에 추출할 수 있습니다. - 이 길이에 대해 슬라이더의 Value를 이용해 몇 퍼센트 지점인지를 구해야 합니다.
- Long 타입으로 캐스팅한 이유는 ExoPlayer의 SeekTo 메서드는 포지션을 Long 타입의 파라미터로 받기 때문입니다.
다음으로 슬라이더 지점에 대해 해당 구간이 몇초인지 라벨링을 사용자에게 제공해야 합니다.
앞선 글에서도 setLabelFormatter를 통해 라벨링을 커스텀하게 변환할 수 있다고 얘기했습니다.
저는 아래와 같은 함수를 통해서 Value에 대한 타임라인을 구현했습니다.
타임라인 구현하기
fun Long.converterTimeLine(value: Long): String {
val posSeconds = (value / 1000) % 60
val posMinutes = (value / (1000 * 60)) % 60
return String.format("%02d:%02d", posMinutes, posSeconds)
}
sliderVideoTime.setLabelFormatter {
newPosition.converterTimeLine(newPosition)
}

이제 타임라인이 이동할 때마다 동영상의 시점을 변화해주는것입니다.
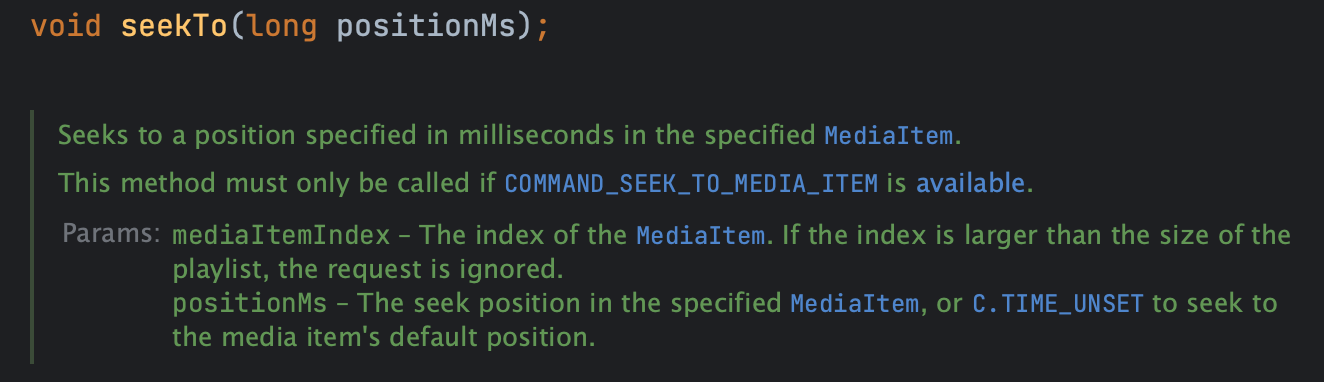
ExoPlayer의 SeekTo를 통해 구현할 수 있습니다.

Long값인 positionMs값으로 동영상 시점을 이동하는 함수입니다.
위에서 구했던 newPositon은 동영상 전체 길이에 대한 시간대를 의미합니다.
player.seekTo(newPosition)seekTo를 통해 동영상 시점을 이동해 줍니다.
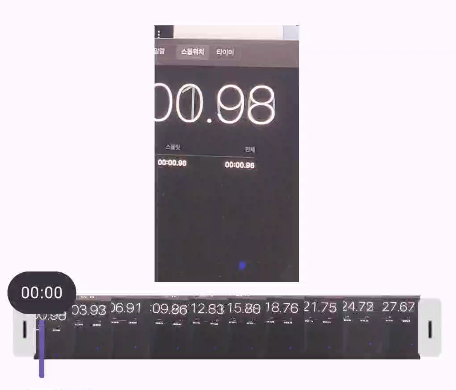
최종적인 결과물은 다음과 같습니다.
'Skils > Android' 카테고리의 다른 글
| [Android] - 레이어 분리 [멀티 모듈 적용기(1)] (0) | 2024.07.07 |
|---|---|
| [Android] 커스텀 컨트롤러 구현 및 동영상 재생 관리 (2) | 2024.06.23 |
| [Android] 영상 편집 UI 구현 (0) | 2024.06.23 |
| [Android] Flow를 이용한 새로고침 구현 및 개선 (0) | 2024.05.28 |
| [Android] - Youtube API 적용해보기 (2) | 2024.05.26 |
